手探りもいいところ、暗中模索なこのブログ作りですが、こつこつ調べては実践、失敗してはまた実践を繰り返しながら、少しずつできることも増えてきました!
このブログのwordpressテーマはSWELL!使いやすくて感謝しています。
このブログはwordpressを使って作成しています。
ブログ運営する人はそれぞれの目的にあった「wordpressテーマ」を選んで使用していますが、私は有料テーマ「SWELL」を選びました。消費税込みで17,600円!初心者にはちょっとお高かったです!
選んだ利用は、使用者が断トツで多かったから、そして人気が高かったからです。公式サイトのマニュアルも充実していますし、SWELL自体を題材にしたサイトや動画も非常にたくさんあります。そのおかげで、ネット検索すれば解決策がみつかることが多いのです。
wordpressをはじめて使う私、それどころかIT音痴に近いアラフォーの私でも、つまづく度にネット検索しつつなんとかブログを形作れています。開発者の了さま、ネット上の先輩方ありがとうございます!
今回もなんとかお問い合わせフォームを設置したくて頑張りました!ネットで「初心者向け」「簡単」と書かれていた方法でもかなりつまづいてしまいました…。同じように困っている初心者の方もおられるかもしれませんので、私の備忘録もかねて記録しておきたいと思います。正しい手順を黄色い下線、私がつまづいた点を青い下線に分けて掲載しておきます。
まず最初に「問い合わせフォーム設置用の固定ページ」を作成しておく
プラグイン導入前にまずこれをやっておくと、後々スムーズです。
私はやっていなかったので、問い合わせフォーム完成直前でわからなくなってしまい、ふりだし(ここ)に戻りました。
固定ページの作り方は、
①wordpressダッシュボードの左メニューから「固定ページ」→「新規固定ページを追加」をクリック
②記事投稿ページのタイトルにあたる部分に「お問い合わせフォーム」と入力(あとから変更できます)
③パーマリンクを「contact」などに変更しておく。
先に固定ページを作成しておく理由は、このパーマリンクにあります。
事前に固定ページの作成が必要なのは、「パーマリンク設定」を「投稿名」にしている方だけかと思います。それ以外の方は、事前に作っておく必要はないと思います、多分。言い切れない初心者な私。
問い合わせフォームは、プラグイン「Contact Form by WPForms」を使用
選択理由
理由は単純、SWELL開発者の了さんが公式サイトで推奨されていた(了さんご自身も使用されていた)からです。
初心者には、テーマとプラグインの相性なんてわかりませんので。
Contact Form by WPForms
シンプルなお問い合わせフォームが超簡単に設置できるプラグイン。
コンタクトフォーム系は「Contact Form 7」が世界的に人気ですが、私はいつもこっちを使ってます。
推奨プラグインと非推奨・不要・注意すべきプラグインについて | WordPressテーマ SWELL (swell-theme.com)
インストール手順
以下の手順でプラグインをインストールします。
wordpressダッシュボードの左メニューから、
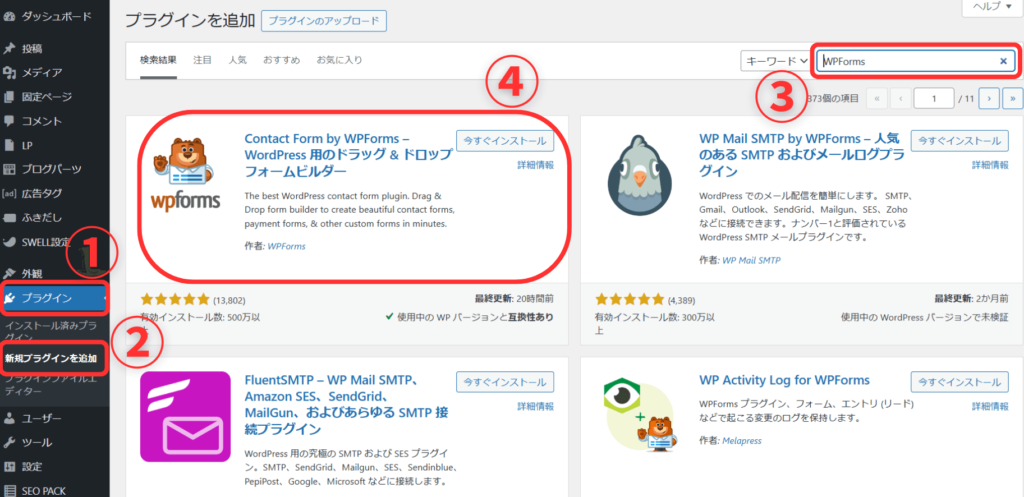
①プラグインをクリック
②新規プラグインを追加をクリック
③右上の検索窓に「WPForms」と入力
④この左上のクマちゃんのアイコンのこれです!「今すぐインストール」をクリック。

「Contact Form by WPForms」の後に色々書いてあるけど、これであってます!
「似てるけど違うやつ?」「本当にこれであってる?」と不安になって私は色々検索しました。
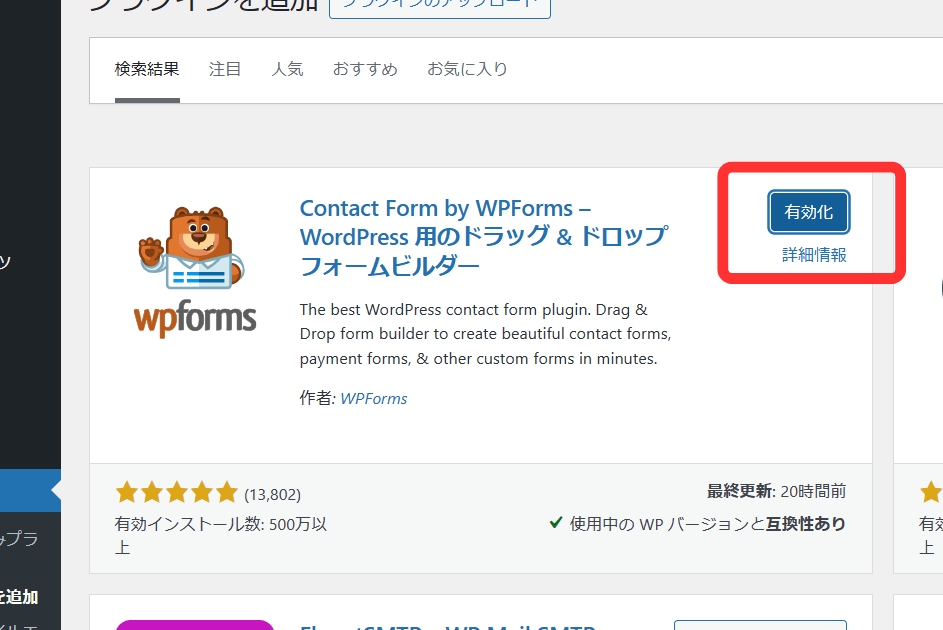
次に、「有効化」をクリック。

フォーム作成手順
プラグインを有効化すると、自動的に案内ページが出てくるそうなのですが、私は出てきませんでした。
案内ページが出てきた方はそちらからどうぞ。
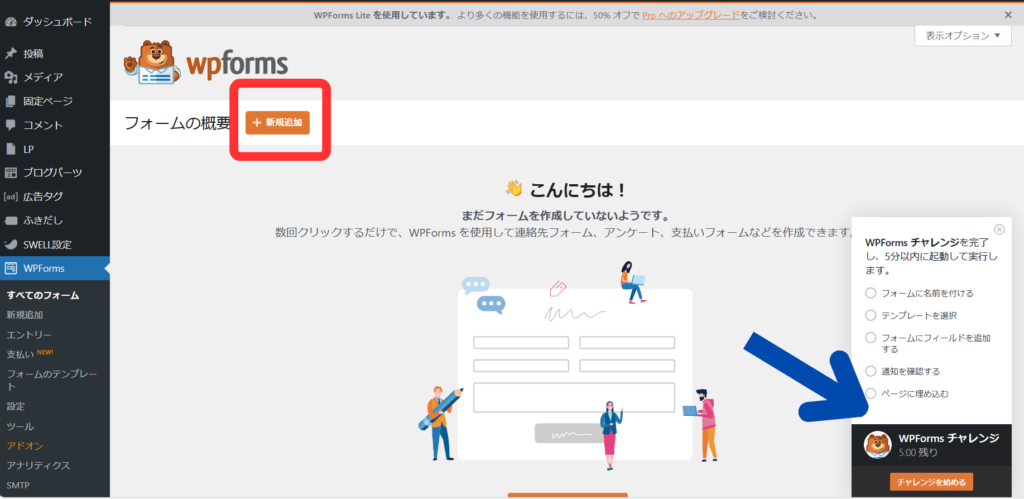
出てこなかった方は、ダッシュボードの左メニューから「WPForms」をクリック→「+新規追加」をクリック。
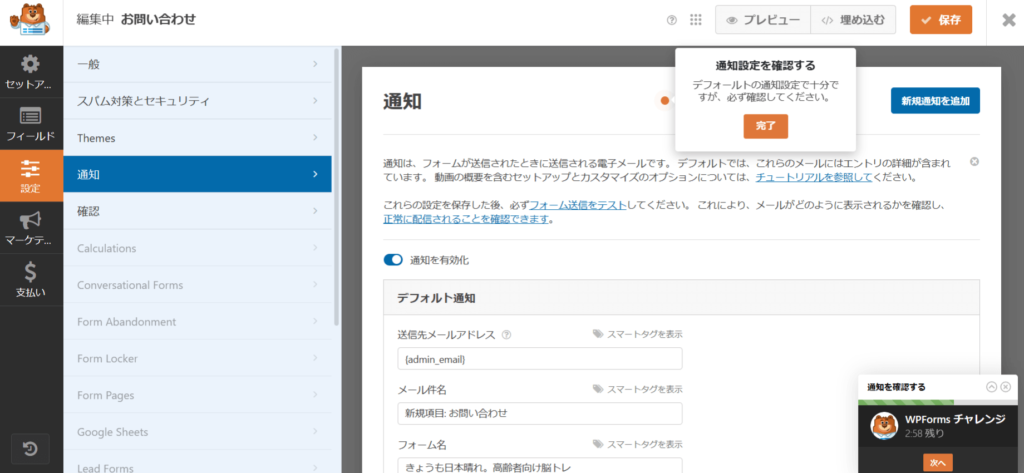
右下の青矢印の「WPFormsチャレンジ」というのが勝手に始まりましたが、すごい焦るので途中で止めました。
別にチャレンジしてもいいとは思います。チャレンジしたら何かいいことあるんでしょうか?

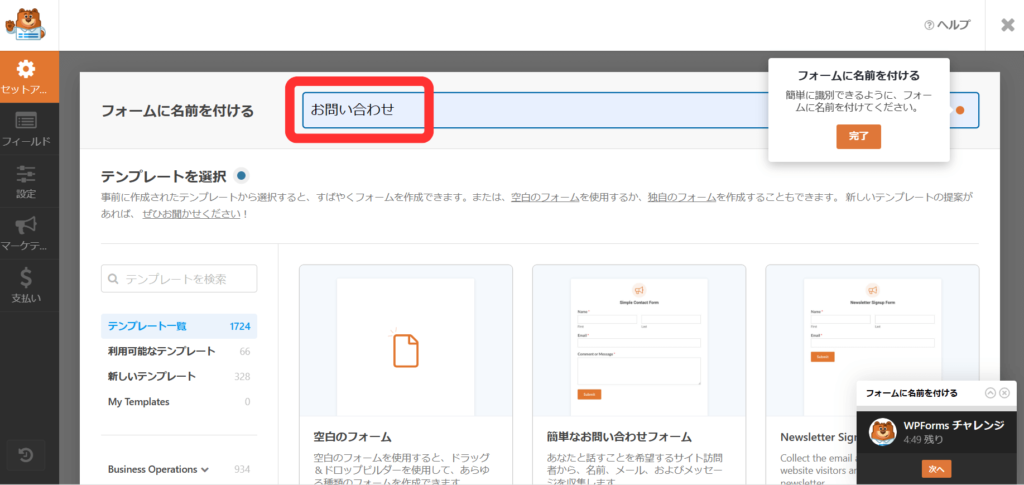
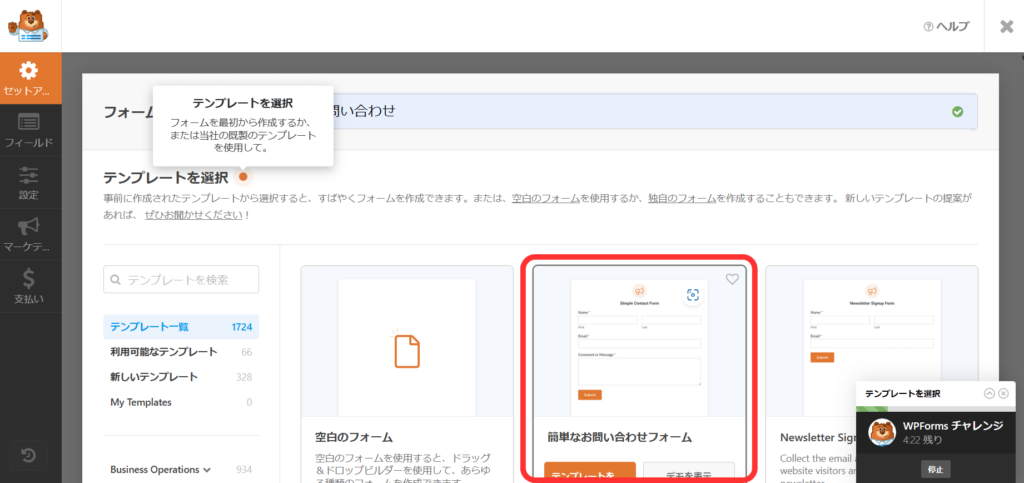
まずフォームに名前をつけます。

次に「簡単なお問い合わせフォーム」を選択し、「テンプレートを…」とクリック。

フォームが表示されるので、このままでよければ「保存」をクリックします。
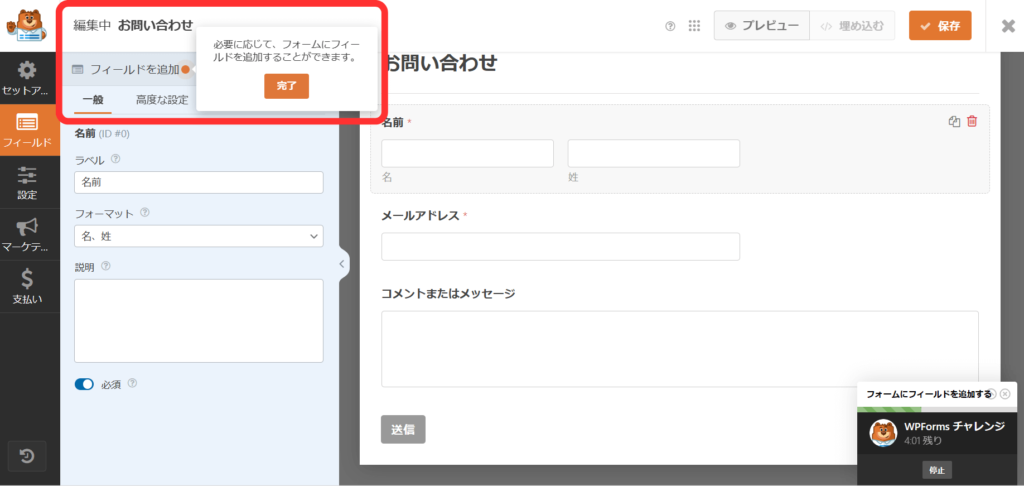
項目を増やしたい方は、左上の「フィールドを追加」をクリックします。
私は「件名」を追加したかったので、フィールド追加しました。

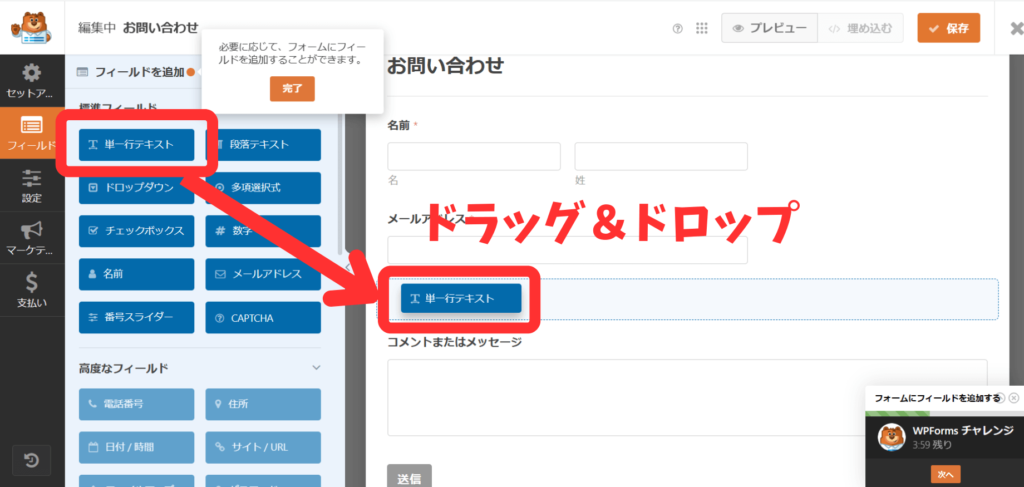
左側の選択メニューから、追加したい項目を、追加したい場所にドラッグ&ドロップします。
私は「単一行テキスト」を追加。

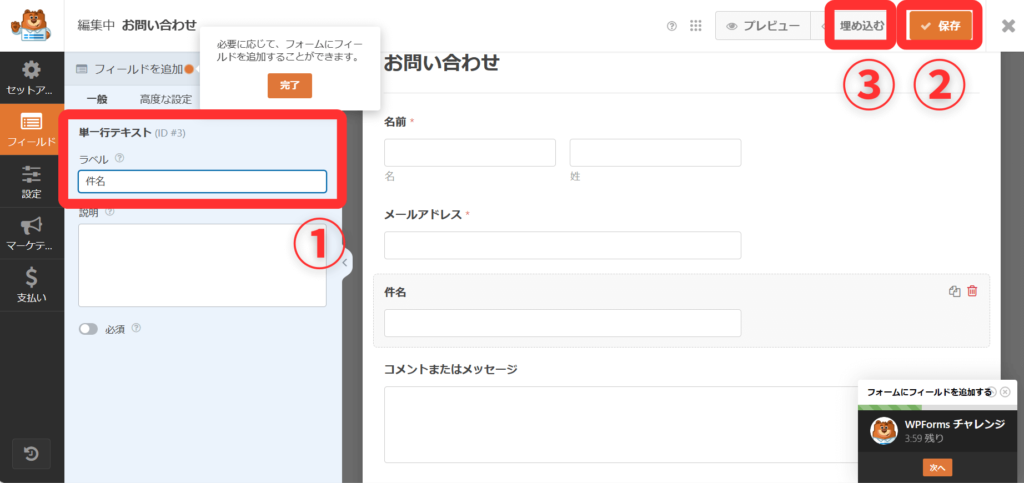
①「単一行テキスト」の「ラベル」に「件名」と入力し、②保存。③埋め込むをクリック


あと一息!
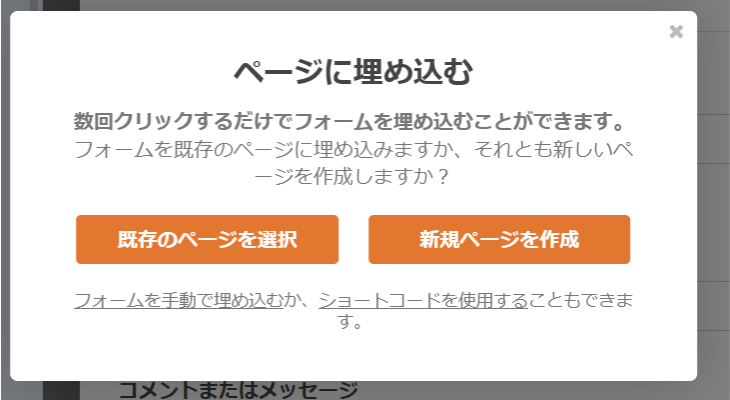
問い合わせフォームをどこに埋め込むかを尋ねられます。
最初に固定ページを作っていた方は「既存のページを選択」、そうでない方は「新規ページを作成」をクリック。

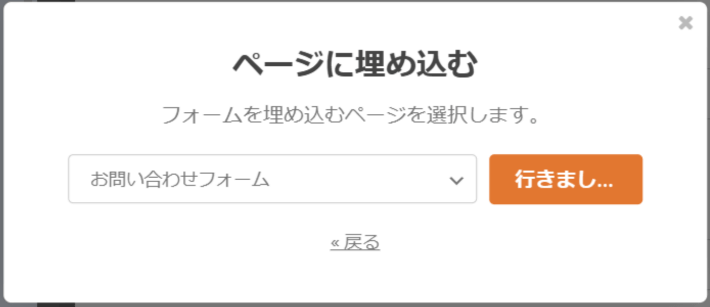
既存固定ページのリストから、問い合わせフォーム用の固定ページを選択して、GO!

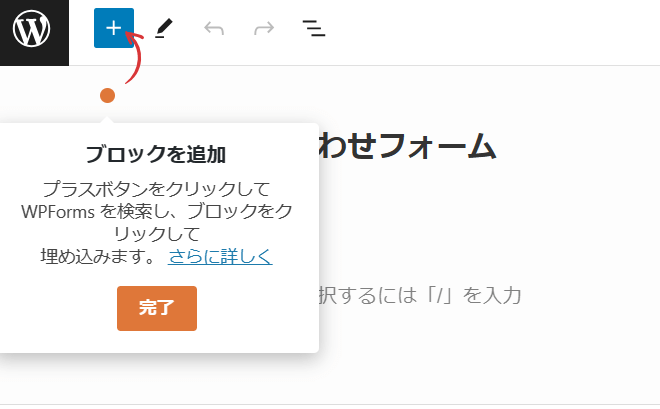
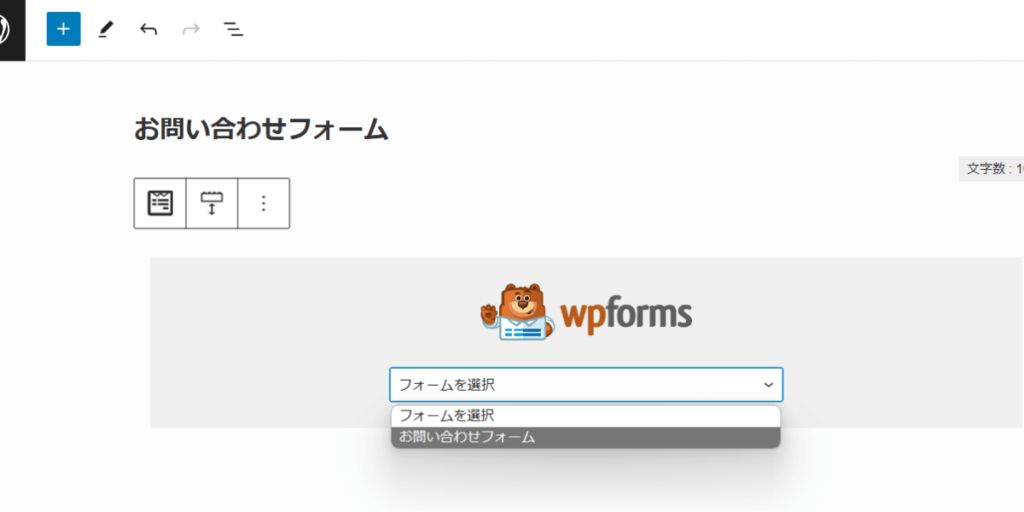
固定ページに移動して、左上の+ボタンから「WPform」を検索して選択する


出てきたリストから、今回作成した問い合わせフォームを選択する。

これで設置完了です!!
また、途中で作業中断してしまった場合などは、ダッシュボード→WPFormsの中で、保存した問い合わせフォームがありますので、そこから作業再開できます。私は迷子になって何度もぐるぐるしました。
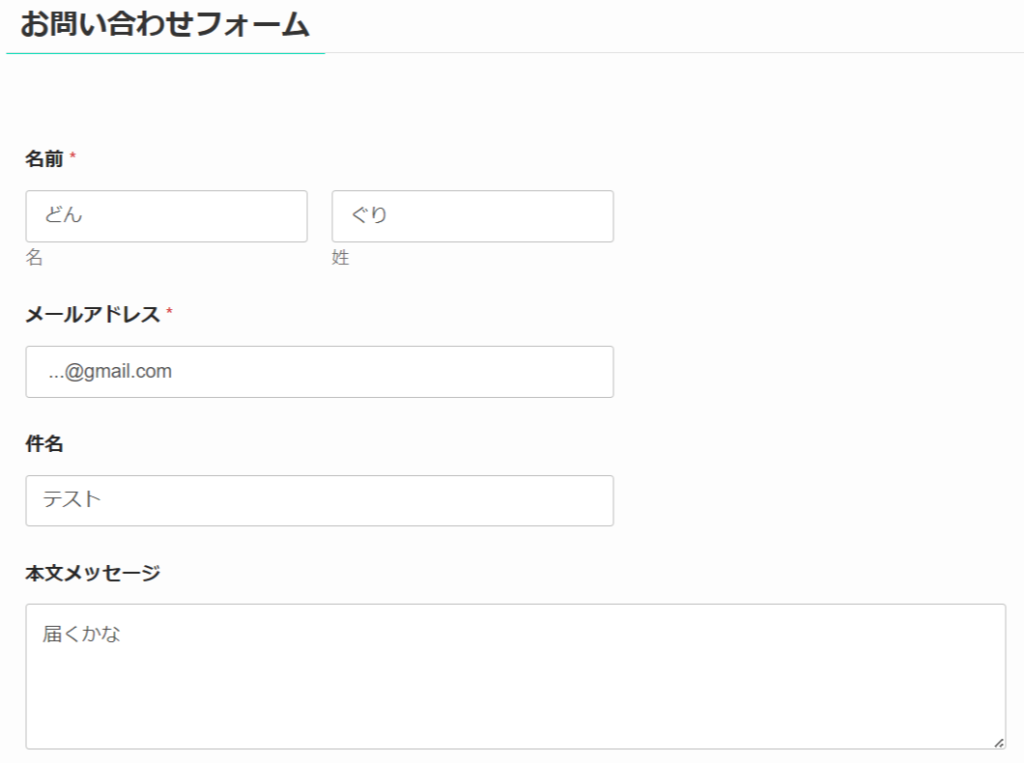
ではお問い合わせフォームを実際に使って試してみましょう!
メッセージを記入して送信!


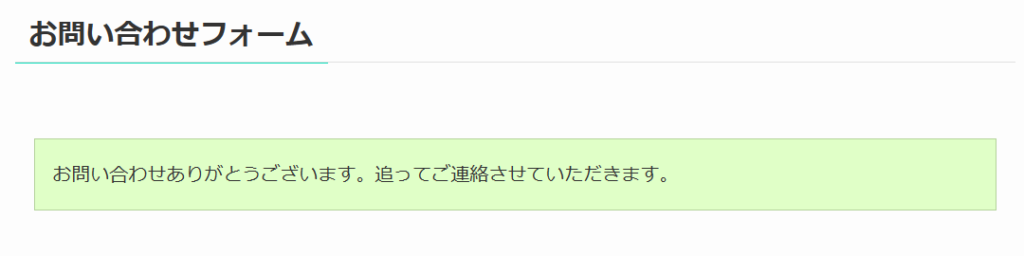
無事送信できたようです。
めでたしめでたし…とほっとする前に。
最後の仕上げです。送信した問い合わせが、ちゃんと自分のメールアドレスに届いているかをご確認くださいね。
問い合わせメールの送信先はwordpressの管理アドレスです。ここで届いた方、よかったです。お疲れ様でした。
私はgmailですが、何度送信しても届きませんでした!迷惑メールに振り分けられているわけでもなく。→その後対策して無事届くようになりましたが、長くなってしまったので、次回・・・に続きます。


コメント